通过 GitHub Actions 实现私有仓库的免费 Github Pages 部署
# 背景
前段时间写了个给博客加密访问的插件,链接在这里 (opens new window)。虽然实现了对于隐私路由的验证访问功能,但是密码却是需要在源代码里配置的,这一点就很不友好,尤其像我一样把博客托管到 Github Pages 上的人,如果别人可以直接看到源代码,那加不加密访问就没有任何意义了。
# 解决方法
对应的解决方案其实也有不少,记录一下
# .gitignore
这种方式比较简单,只需要把源代码目录添加到 .gitignore 里就可以了,仓库里只存放打包编译过后的产物。
不过带来的问题就是源代码需要维护在本地磁盘上,如果哪天不小心 rm -rf 就找不回来了
# 公开仓储 + 私有仓储
这种方式就是采用两个仓储,私有仓库用来存放源码,公开仓库用来存放产物。这样就解决了源代码存储在本地磁盘上的弊端。
问题就是,需要维护两个仓库,每次需要发布到线上的时候,都需要 push 两遍才可以
# 公开仓储 + 私有仓储 + Github Actions
这种方式就是为了解决上面那种方式需要 push 两次代码的情况,借助的正式 Github Actions 的能力。原理也很简单,整体流程如下:
源代码 push ----> 触发自定义的 Github Actions Job ----> 自动构建并将产物 push 到公开仓库 ----> Done
有关 Github Actions 的含义以及使用可以参考官方文档 (opens new window),这里简明扼要的说一下具体的操作步骤。下面约定 blog 为公开仓库,_blog 为私有仓库,先在你的 github 上创建这两个仓库。
# 第一步:创建 Github Actions 配置文件
在 blog 库中添加 .github/workflows 目录,并在里面创建一个名为 deploy.yml 的新文件(名字随便起)。
然后添加如下内容到创建好的配置文件里,字段的含义如下:
Jobs(任务):即配置的 jobs,jobs 默认是并行运行,可以通过 needs 关键字来设置依赖的其他 jobs。
Steps(步骤):即 steps,jobs 中执行的每一步,顺序执行。每个 stps 都在自己的环境上下文中运行。一个 jobs 中可以有无限个步骤。
Runs(操作):并非所有步骤都会运行操作,但是操作都是在步骤中运行的。操作是具体的命令,如打印当前目录、安装依赖等。
name: Deploy
# on 定义的是执行该 Action 的时机,这里的配置是指:当 main 分支的 push 事件被触发的时候执行该任务
on:
push:
branches: [main]
# jobs 是定义你要运行的具体任务,
# 每个 Action 可以有多个 Job
# 每个 Job 可以有多个 Step
# 每个 Step 又可以有多个 Run
jobs:
build:
runs-on: ubuntu-latest # 运行在 ubuntu 系统环境下
steps:
- uses: actions/checkout@v2 # uses 命令允许我们使用别人定义好的 Action,这里是从仓库检出分支
- uses: actions/setup-node@v2 # 这里是设置 node 版本
with: # 这里相当于传递给上面指令的参数,告诉他使用 node@12.13.1 这个版本
node-version: '12.13.1'
- name: Install Dependencies # name 定义步骤的名称,这个可以在该 Action 运行起来之后,在 Github Actions Tab 下看到
run: | # `run: |` 的方式,允许我们一次定义多个要执行的命令
yarn install
yarn run build
- name: Push To Pages
working-directory: ./dist # 指定下面指令运行的目录
run: |
git init
git checkout -b main
git add -A
# 这里把下面所有 `<YOUR_NAME>/<YOUR_EMAIL>/<COMMIT_MSG>/<YOUR_TOKEN>` 替换成你自己的就可以了
git -c user.name='<YOUR_NAME>' -c user.email='<YOUR_EMAIL>' commit -m '<COMMIT_MSG>'
# 这里需要一个 共开仓库 的 secrets 配置,这里的 secrets 是一个环境变量,可以直接拿过来直接用
git remote add origin https://${{secrets.<YOUR_TOKEN>}}@github.com/<YOUR_NAME>/blog.git
git push origin main -f -q
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
# 第二步:添加授权
因为 Action 是运行在可以理解为容器内部的,所以并没有向你的仓库推送代码的权限。所以就需要一种授权机制,让其可以向你的 blog 仓库推送构建产物。
之前 Github 是可以通过 https://${user.name}:${user.password}@github.com/<YOUR_NAME>/blog.git 这种用户名 + 密码的方式往仓库 push 代码的。但是这种方式不够灵活,后面就换成了使用 Personal Token 的方式了。
ok,现在我们需要从私有的 _blog 仓库向公开的 blog 仓库 push 代码,那么就需要 _blog 仓库向 blog 仓库进行授权,授权过程主要分为两步
# 创建 Personal Token
当前的 CI 运行在 blog 仓库,但是需要往 _blog 仓库做一些事情,那么你就需要 _blog 仓库的管理员生成的 Personal Token,然后分配适当权限即可。这个 Token 的生成步骤如下,创建的时候一定记住了,确认之后就看不到了,不过可以重新生成。
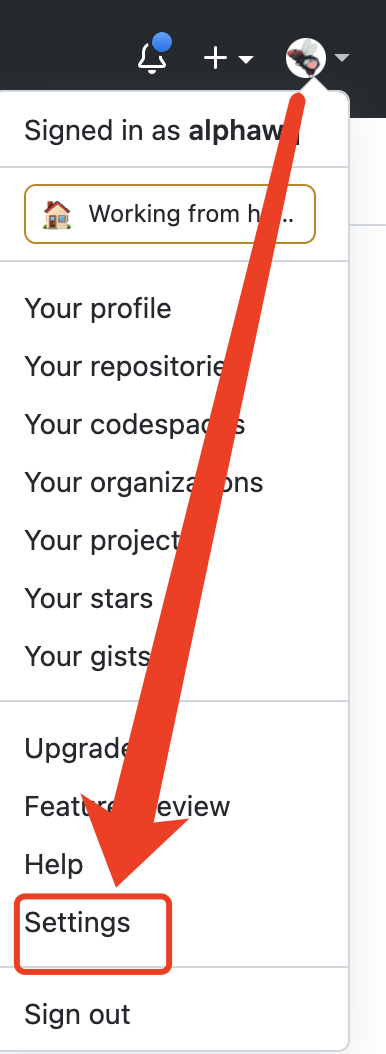
1

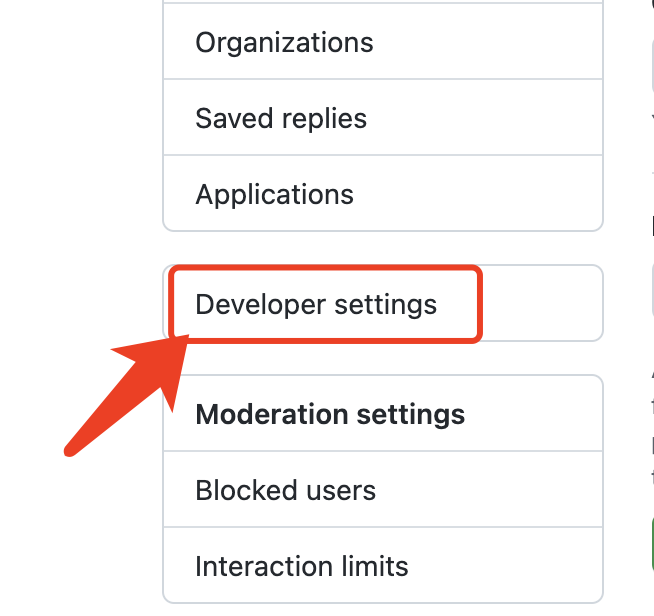
2

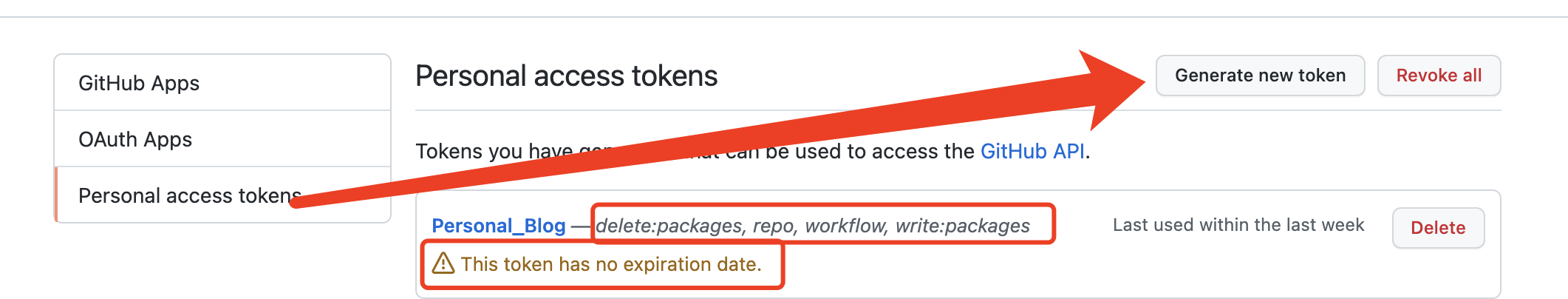
3:红框里的内容是
授权信息以及token 过期时间配置
# 创建 secrets
这一步主要是为了加密 Personal Token,毕竟不能把这种东西直接放到配置文件中。
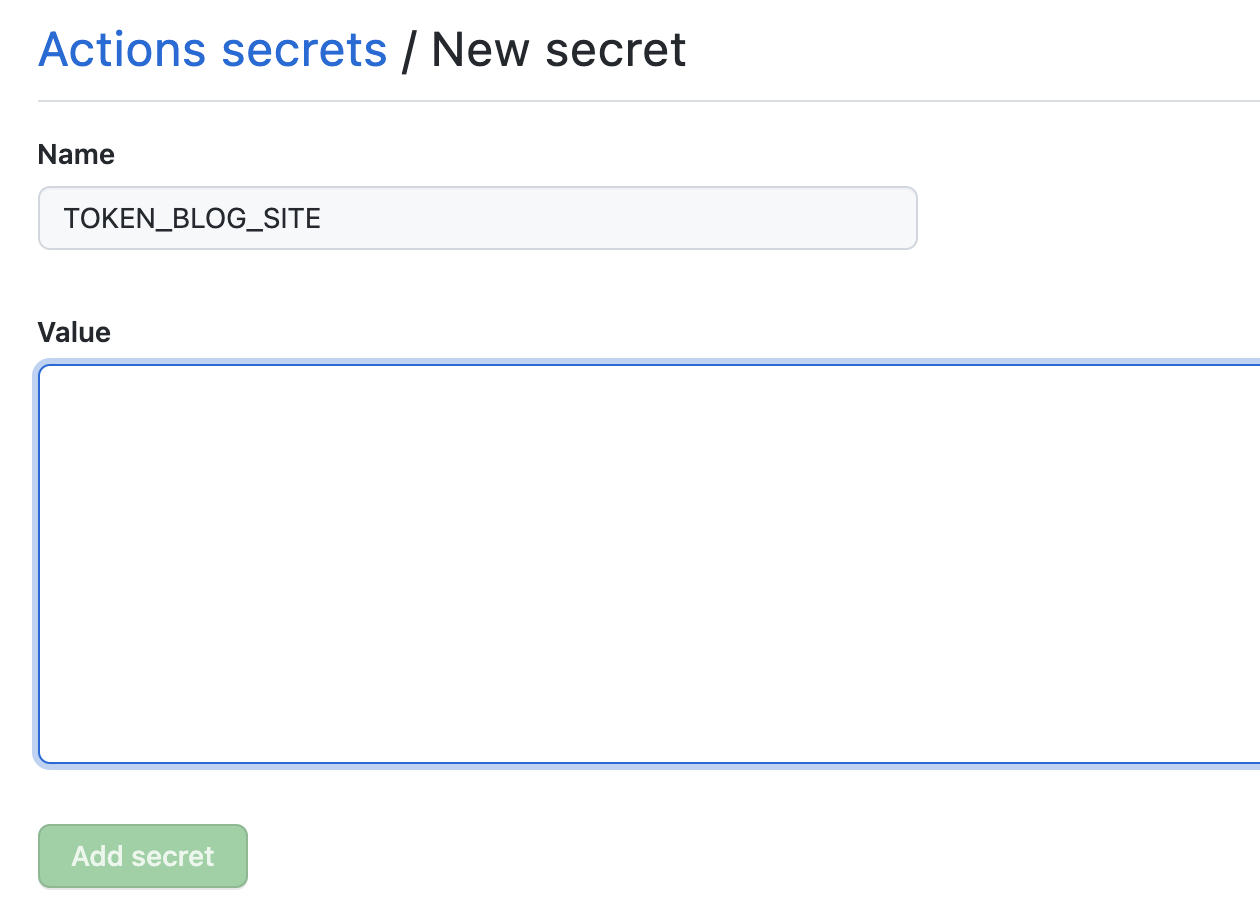
下面就在 _blog 仓库创建一个 secrets token,创建的方式也很简单,如下:
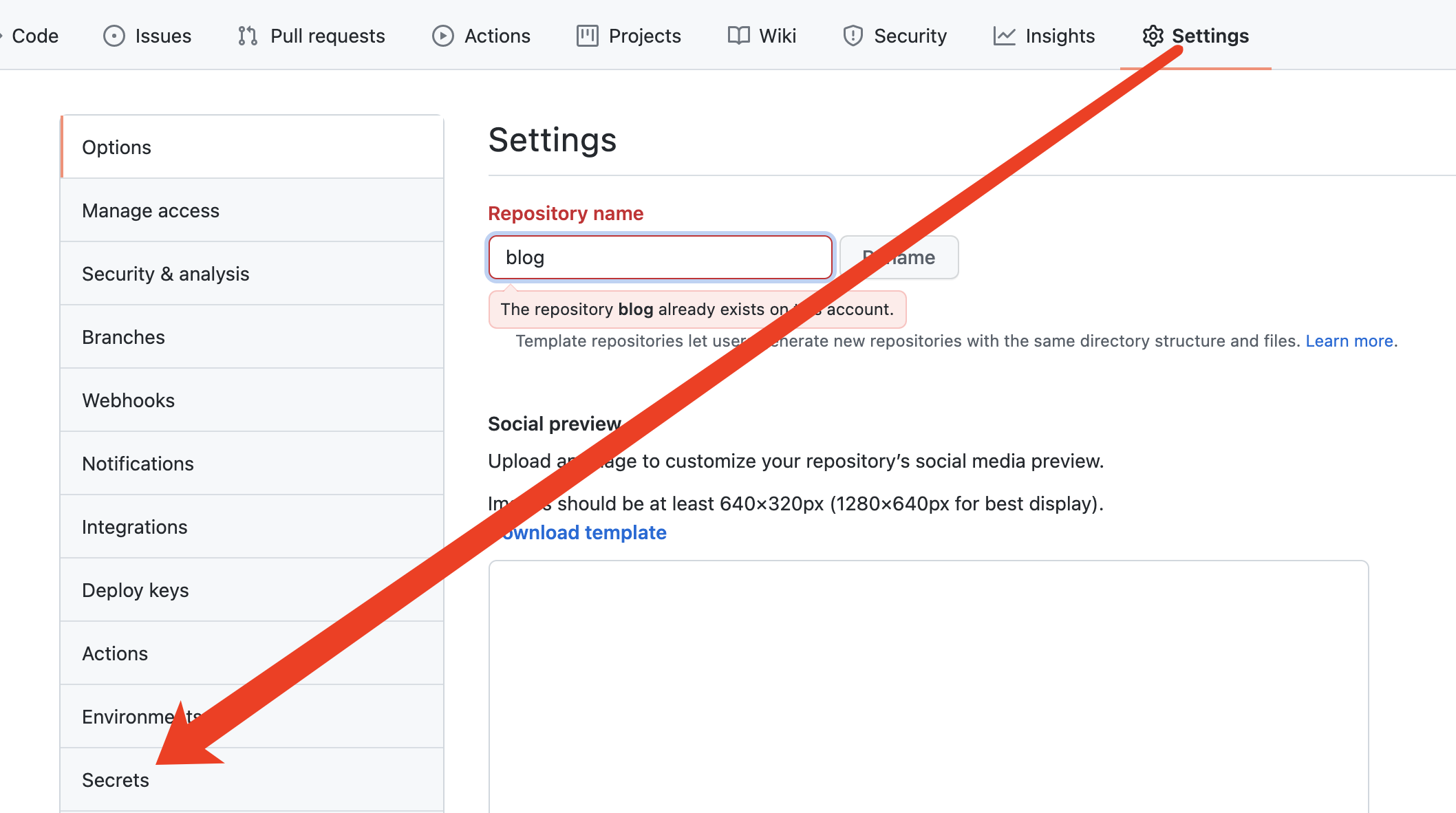
- 找到
_blog仓库下的settingTab,然后点击进入到secrets配置

- 起一个名字,这个名字就是上面 CI 流程里的
<YOUR_TOKEN>,然后将上一步生成的Personal Token填进去,点击添加就行了

这样就算是完成了,下面就修改下代码,push 到你的公开仓库 blog 上试一下吧,记得是推送 main 分支
# 第三步:运行
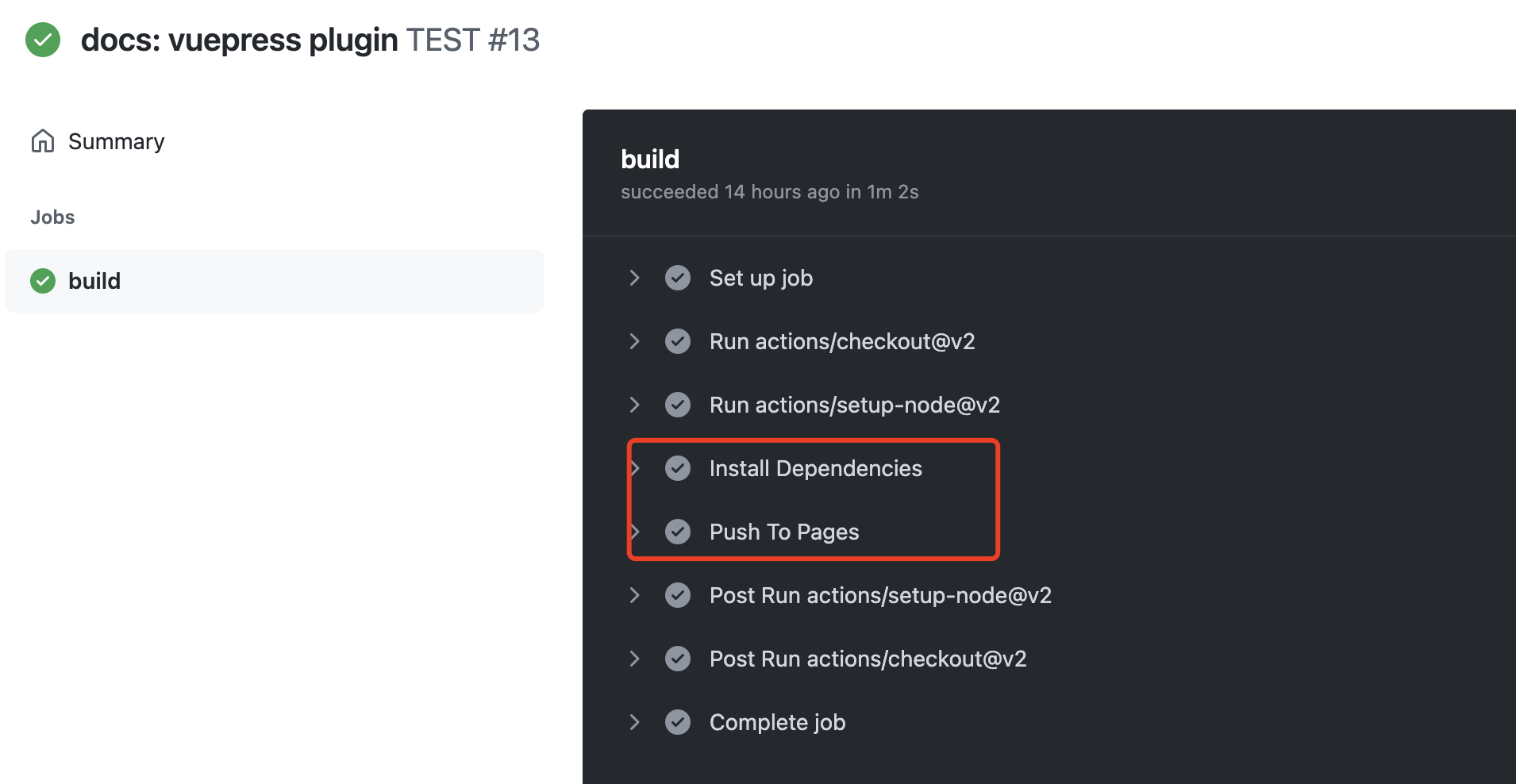
如果一切正常,Actions Tab 下面就能看到构建信息,点进去可以查看详情,红框里的内容就是在 deploy.yml 文件中配置的步骤名称,每个步骤都可以点进去看详情,如果失败了会有失败日志

完结。